I recently picked up the Ducky MIYA Pro Mac White LED 65% Dye Sub PBT Mechanical Keyboard. This seems to be a rebranded Varmilo keyboard as the cables are branded with Varmilo.

The form factor (tenkeyless) is nice and compact. The lack of numpad on the right gives me much more space for my mouse. As expected from a mechanical keyboard, the sound of the keys is noticeable.
I went with Cherry MX Brown switches. The keyboard typing feel is nice but requires more effort than a flat chiclet keyboard.
I went with this keyboard since I wanted different things: 1.) mac support, 2.) tenkeyless, and 3.) cherry mx browns.
The keyboard comes with an instruction manual in Chinese & English. I find the documentation to be lacking. You’d think a keyboard would be plug and play, but this keyboard is more complicated due to the top row sharing Number keys & Mac media/shortcut keys.
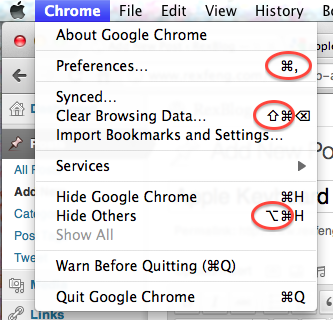
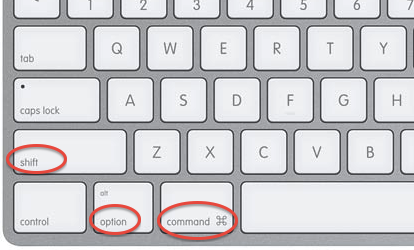
When I got my keyboard, it took me some time to figure out that Fn + A turns the keyboard into Mac mode. Fn + W would change it back to the default, Windows mode. I also had to activate “default mode” (it’s unclear to me what this means) by pressing Fn + D to be able to use the Number keys as numbers and have my Mac recognize the keyboard configuration.
Other things that confused me for a bit was the PgUp & PgDn alternating lights. Apparently one or the other never turns off? This is annoying for someone who values the little details and prefers certain aesthetics. I’ve read online that it lights up (one or the other) to indicate whether the keyboard’s top row is in Numbers mode or Media mode. To switch between the two, it’s Fn + PgUp for Numbers and Fn + PgDn for Media.
To use F1-F12, it’s Fn+PgDn, then Fn+F1 for F1 (and so on through F12).
As a software engineer, it took some time to figure out that Fn + Esc activates the backtick key (`).
Overall, the small form factor & hearty typing key feel are great. It’s unfortunate that a keyboard has a learning curve, but that’s the price to pay for a condensed layout where keys have double or triple duty.