When it comes to a video game, there are many, many components that work together to provide the end user experience. High profile components include the graphics, the characters, and the plot. Details of these components make a big difference in gamefeel. How responsive is the game to player inputs? Does the game feel fair, balanced, and based on player skill?
I want to reminisce about video game maps. Maps are an integral part of the experience and it’s where you probably spend the bulk of your time in game. Map design isn’t as high profile as the character models and weapon choices, but maps are crucial to gameplay balance. Famous maps include Super Mario Bros.’s Level 1-1, Counter-Strike’s Dust2, and League of Legends’s Summoner’s Rift.
Multiplayer maps are interesting in PvP (player vs player) since map updates can rebalance the game over time. New maps in the Starcraft 2 map pool keep the game fresh over time. in a PvE (player vs environment) setting, balance is probably less of an issue since the gameplay is asymmetric.
In no particular order, here are 5 multiplayer maps that I’ve enjoyed (for personal, subjective reasons):
- CTF Twin Peaks – Infantry

Twin Peaks is a polarizing map. I spent most of my time in Twin Peaks (instead of maps like Eol, Mechanized Skirmish, etc.) constantly switching between the many available classes. Twin Peaks is a largely open world map, but it’s highly confusing for the newcomer. The teleporting ramps into bases or caves takes a moment to get used to. The map is also huge, since there are hills, bridges, and other outdoor areas where you are going to get sniped. Embrace the chaos of outdoor gun battles or indoor flag capturing. - Big Game Hunters – StarCraft: Brood War

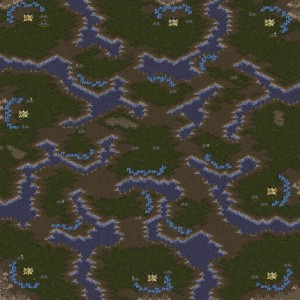
As any StarCraft player knows, economy/macro is king. You want as many minerals & vespene gas as you can get your hands on. BGH is the map for you. If you want to cheese AI or cheese friends, what better map to wall off and build your fleet of carriers on? BGH is not your typical competitive ladder map because of the high abundance of resources. Also, who can forget the happy face in the middle of the map? Genius. - Pipeline – Call of Duty 4: Modern Warfare

CoD: MW contains many memorable maps for me. I’m picking Pipeline here since it’s a map I can say that I dominated on (in the sparsely populated PS3 communities). There is a decent amount of vertical gameplay in the buildings, but otherwise this map is pretty simple. The gameplay on this map tends to be tightly packed and more close to mid range action. Getting onto the building roof is fun, but you will get easily punished once the other side catches on to it. - Hang ‘Em High – Halo

Halo 1 is well known for its novel gameplay mechanics: only carrying two weapons at a time, regenerating shield + health bar, and more. Hang ‘Em High brings memories since this was an awesome, epic map if you ever had the pleasure to play locally over LAN. Playing this map with CTF is oh so fun since the incredibly overpowered pistol lets you take out whoever’s stealing your flag with ease. In this map, knowing where to find the power-ups (rocket launcher, invisibility, sniper rifle, etc.) is key. - The Secret Cow Level – Diablo II

The cow level in D2/D2X is a farming level to power level your character. The level design itself is pretty basic: an open field with dense packs of cows to kill for easy experience. Playing with strangers online, you had to be careful about people killing The Cow King. Much of my time playing D2X was spent in this map, trying to stay alive or clicking on dropped items.
Anyone who has played these games probably has a ton of memories on these maps – whether positive or negative. Maps provide the context or environment in which games are played. You can’t recall details of a game without thinking about a particular spot on the map where something happened.