This post is all semantics and concerns Google Reader. Knowing fully well that most people have never heard of Google Reader (this guy uses it), allow me to rant.
Once upon a time, Facebook rolled out the Like button. It was widely adopted across the web.

Facebook Like Button
Facebook defines the like button as:
The Like button lets a user share your content with friends on Facebook. When the user clicks the Like button on your site, a story appears in the user’s friends’ News Feed with a link back to your website.
In the definition, there is no explicit indication that the Facebook user approves/enjoys/etc. the content shared. But as anyone who speaks English will tell you, Liking something indicates that you find the content shared agreeable.
Not surprisingly, this has led to countless occasions where Facebook users have ‘Liked’ content that they do not (in plain English) like. See this bit about AT&T users on Facebook.

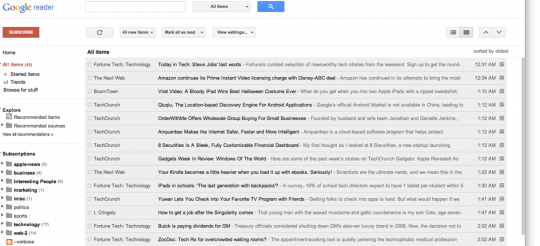
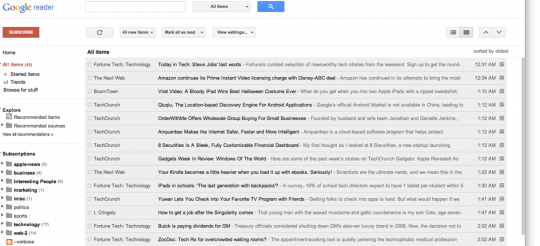
Updated Google Reader Screenshot
Today, Google rolled out their Google Reader update.
Before today’s update, you could Star, Like, Share, Share with note, Email, Keep Unread, and Tag Google Reader content. Those are each separate, independent actions:

Google Reader - Before Update Actions
Google defines sharing content as:
When you find interesting items on Reader, you can choose to share them on Google+ publicly, or with a certain circles or friends. You can also add a comment in the sharebox to your shared items. Your comment will show up along with the item you’ve recommended in the streams of those you’ve shared with.
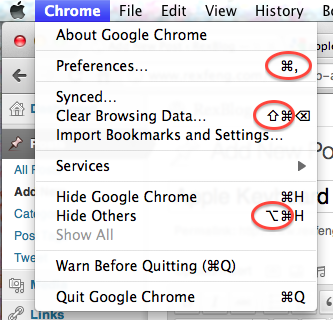
Today, you can Star, +1, Email, Keep Unread, or Tag Google Reader content:

Google Reader - Updated Actions
I’m OK with this except for one workflow detail. Before you can share any Google Reader item, you need to first +1 it.
Google explains that +1 means:
+1 gets conversations going. Click the +1 button to give something your public stamp of approval. Then, if you want to share right away, add a comment and send it to the right circles on Google+.
Their Reader blog says:
The ability to +1 a feed item (replacing “Like”), with an option to then share it with your circles on Google+ (replacing “Share” and “Share with Note”).
The Google Reader update makes you give your “stamp of approval” on content before you can share it with friends. With content on the internet, there is plausibly content that you want to share (because you find it interesting) but do not approve of. For me, the Google Reader content that I Like (in the broadest sense of enjoying and approving of content) is a small subset of content that I Share. But interesting content (shared) & approved content (liked) don’t need to intersect.
Google has a superior system in place. By that, I mean that +1 & sharing to Circles are two distinct actions in Google+ VS the conflated Like action in Facebook. Google, please separate the steps of explicitly approving content (+1) and sharing content among friends (sharing to Circles). Just place “Share to Circle(s)” between “+1” and “Email” under each Google Reader content piece.
Update 11/10/11: Share has been added.